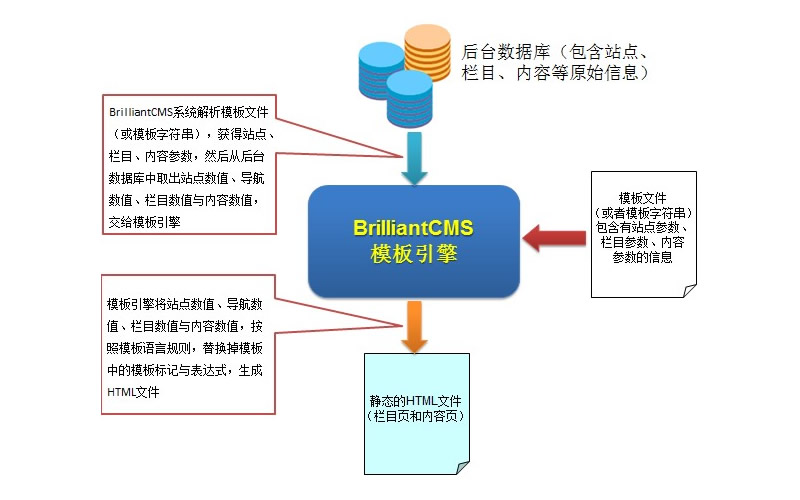
BrilliantCMS系统生成页面的核心,是一个模板引擎,这个模板引擎从页面模板读取站点参数、栏目参数、内容参数等,然后从数据库中取得这些参数的值、替换掉模板中的模板标记与表达式,生成HTML页面。

模板实际上就是包含有“模板标记”与“模板表达式”、“功能函数” 的HTML文件。BrilliantCMS通过解析模板文件,获得站点参数信息、栏目参数信息、内容参数信息,然后从数据库中获取站点、栏目、内容条目的数值,替换掉模板中的“模板标记”与“模板表达式”,产生HTML输出(可以是栏目页HTML文件、内容页HTML文件)。
我们通过页面设计、制作并上传模板(以及相关的CSS文件、图片文件、JS文件),并为每个栏目配置栏目页与内容页模板后,就可以生成首页、栏目页与内容页的HTML页面文件,完成一个可浏览的站点。
虽然BrilliantCMS系统的模板语言与技术简单易懂,但仍需要页面制作与设计人员精通HTML/CSS/Javascript,并需要详细了解模板语言语法。为简化用户模板制作的复杂度,把用户从复杂的页面和模板制作中解放出来,专注于内容的整理与组织,BrilliantCMS系统以流行而著名的Bootstrap为基础进行扩展,构建了一套HTML/CSS框架,提供了“所见即所得”页面设计与自动模板生成功能。
使用此功能,用户只需要选择BrilliantCMS系统提供的几百套各种颜色、各种风格的页面样板,自己定义好“几行几列”的页面内容布局,然后在这些列中根据需要创建出内容区块,选择内容来源栏目、选择需要的内容样式(如标题列表、图片集、图文混排、视频等),然后让系统自动生成模板。使用此功能,你仅需要一两个小时,就可以建好一个完全遵循HTML5/CSS3标准的、支持不同终端(桌面机、平板电脑、手机)、灵活而漂亮的站点、专题。

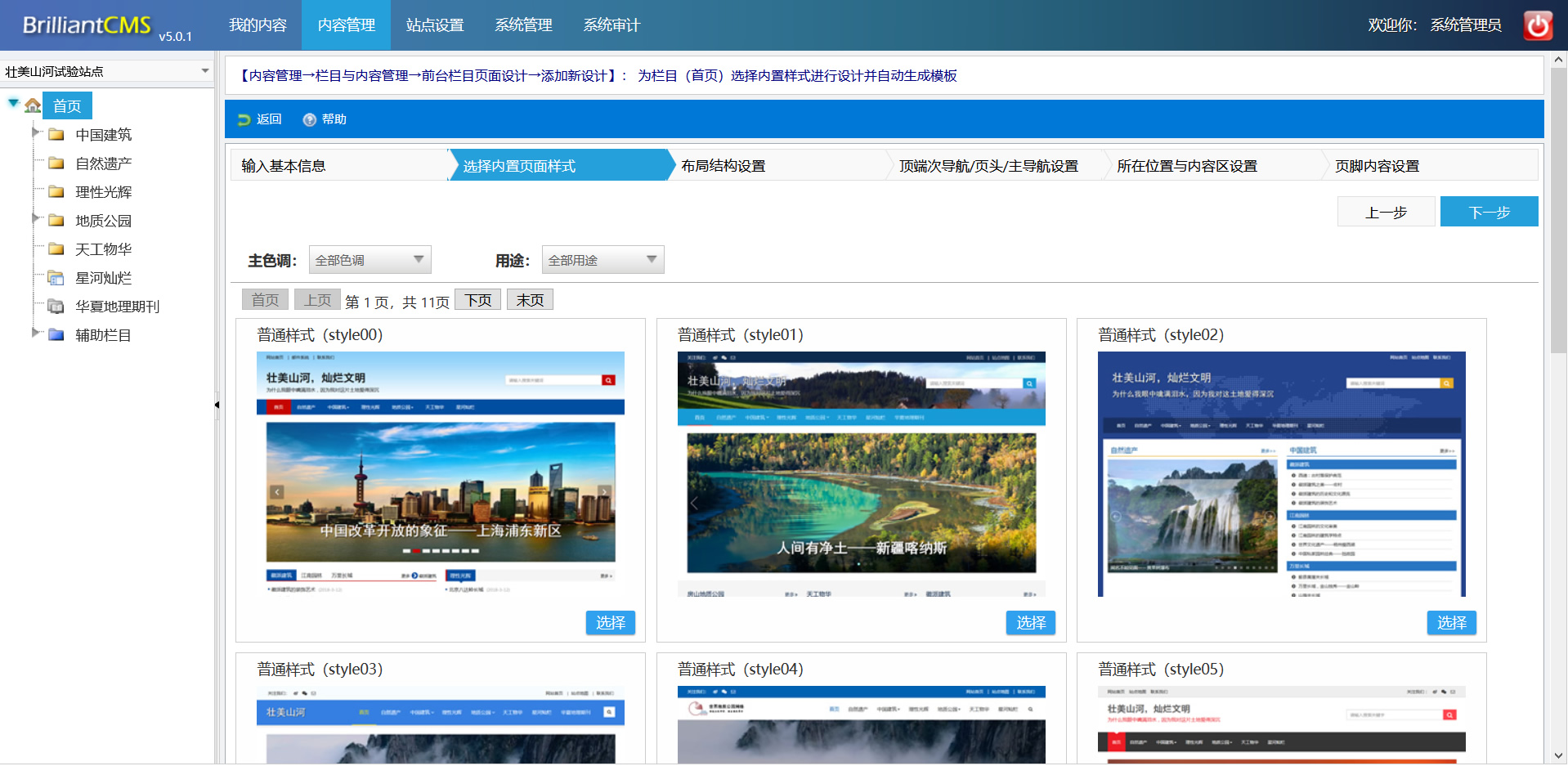
图:BrilliantCMS中,所见即所得的页面设计
BrilliantCMS中,你可以用一种“向导式”的方法创建一个所见即所得的页面设计,首先可以从系统内置的300套页面样式中选择你喜欢的样式,这些样式的设计都支持Responsive Web Design,可以式宽屏式设计,也可以是Boxed设计(内容显示区限制在一定的宽度内),有的基于Bootstrap 3,有点基于Bootstrap4。

选择好页面样式后,接着进行页面布局的设置,下图中,你可以一次性地为各布局行(顶端次导航条、页头行、内容区、页脚等)按照Bootstrap12等分法分列,即总宽度为12,你可以6+6、5+7、3+4+5、4+4+4、3+3+3+3这样分列。

接着可以为顶端次导航条、页头、主导航设置选择项与参数,例如主导航是否集成搜索框,主导航深度等。


在内容区的某一个区块,你可以列表显示某个栏目下的内容。BrilliantCMS提供50多种内容列表方法,这些列表方法,覆盖了目前互联网网站上大部分的内容列表方法,这些列表方法分为以下几类:
例如下列图片就是我们截取了几个典型的内容列表样式,包括“标题+摘要”、“横向图文”、“幻灯片”、“时间轴”。




